项目:天气预报
 天气接口地址:
天气接口地址:https://api.map.baidu.com/telematics/v3/weather
请求方式:GET、POST
参数 1:ak 值:zVo5SStav7IUiVON0kuCogecm87lonOj
参数 2:output 值:json
参数 3:location 值:城市名字
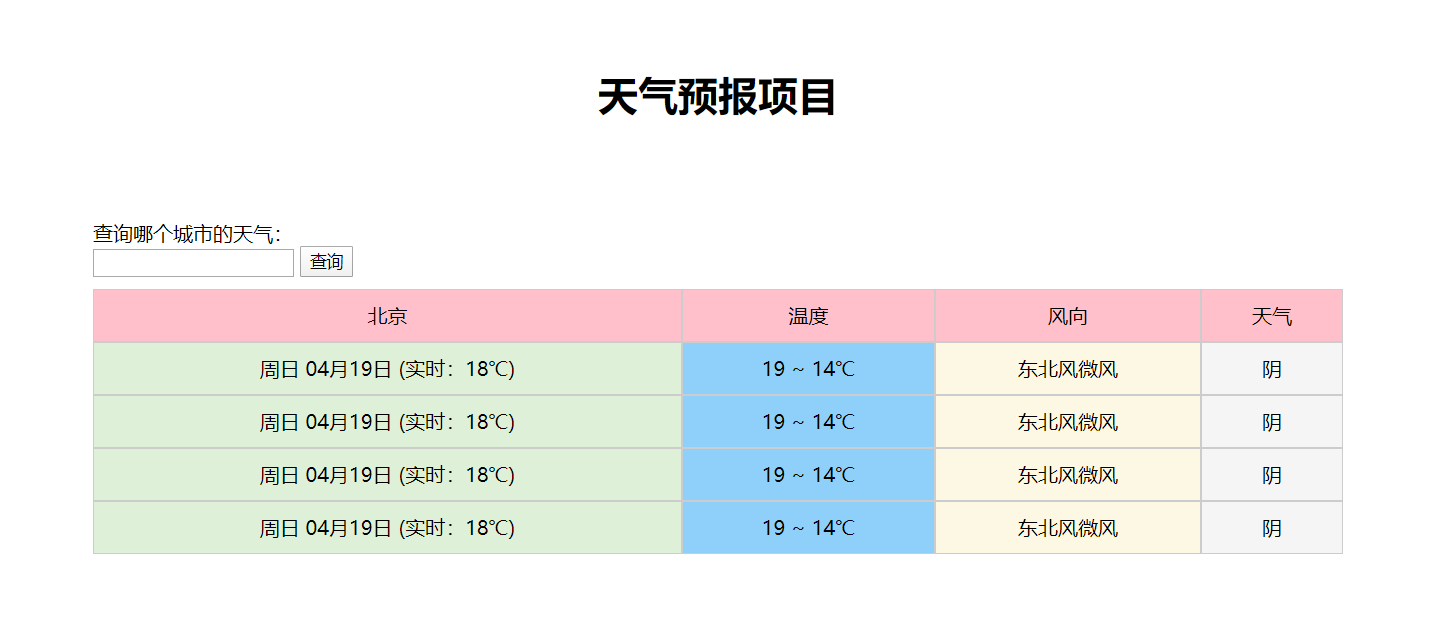
天气视图页面:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>天气预报</title>
<style>
h1 {
margin-top: 60px;
text-align: center;
}
.box {
width: 1000px;
margin: 80px auto;
}
.inp {
margin-bottom: 10px;
}
table {
width: 100%;
text-align: center;
background-color: #f5f5f5;
}
td {
border: 1px solid #ccc;
}
tr:nth-child(1) {
background-color: pink;
}
.date {
background-color: #dff0d8;
}
.temperature {
background-color: #8ed0f9;
}
.wind {
background-color: #fcf8e3;
}
</style>
</head>
<body>
<h1>天气预报项目</h1>
<div class="box">
<div class="inp">
<span>查询哪个城市的天气:</span>
<form action="http://127.0.0.1:7001/weather" method="POST">
<input type="text" name="location" required />
<button type="submit">查询</button>
</form>
</div>
<table cellspacing="0" cellpadding="10">
<tr>
<td>北京</td>
<td>温度</td>
<td>风向</td>
<td>天气</td>
</tr>
<tr>
<td class="date">周日 04月19日 (实时:18℃)</td>
<td class="temperature">19 ~ 14℃</td>
<td class="wind">东北风微风</td>
<td>阴</td>
</tr>
<tr>
<td class="date">周日 04月19日 (实时:18℃)</td>
<td class="temperature">19 ~ 14℃</td>
<td class="wind">东北风微风</td>
<td>阴</td>
</tr>
<tr>
<td class="date">周日 04月19日 (实时:18℃)</td>
<td class="temperature">19 ~ 14℃</td>
<td class="wind">东北风微风</td>
<td>阴</td>
</tr>
<tr>
<td class="date">周日 04月19日 (实时:18℃)</td>
<td class="temperature">19 ~ 14℃</td>
<td class="wind">东北风微风</td>
<td>阴</td>
</tr>
</table>
</div>
</body>
</html>

